

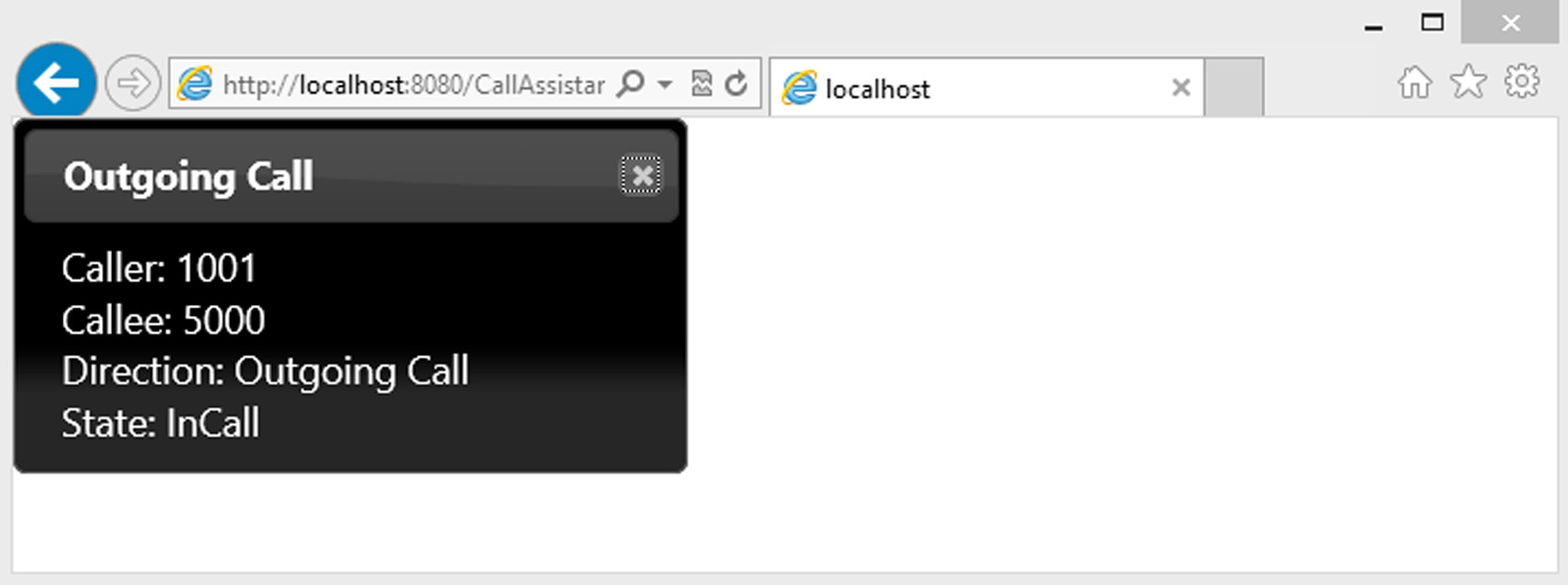
To disable resizing and scrolling in the popup window, specify resizable=no and scrollbars=no. lets see a use-case below Disable resizing and scrolling in popup window Note that not all of these parameters are supported by all the browsers and therefore you may not have a uniform behavior if you specify them. Location, menubar, resizable, scrollbars, status, titlebar and toolbar ( source) These additional parameters that can be used are as follows: In order to achieve that, we need to pass on additional parameters to the window.open method. In certain cases, you may want to disallow such actions on the popup window. In the most basic form as we saw above, the popup window will allow users to resize, scroll and change the address of it. However if you have a specific use case where you want to disable scrolling as well as resizing on the popup window then read on to do these customizations. Not being able to resize or scroll a popup window might frustrate some users. Having the popup window re-sizable and scrollable by the user is the most ideal case when you are creating popups. While this kind of popup should not be blocked by the browser as we are opening just one new window on user click, however if your browser is over-aggressive in blocking popups then you may need to temporarily disable the popup blocker in order to see it in action.Īs seen in the screen-clip below, the popup window that we created will be re-sizable by the user and will also have its own address-bar as well as the scrollbar. A popup window of size 600×600 should get created and it should open the link that we specified.

Demo of Popup WindowĬlick on the button below to see the above code in action. By adding return false we are ensuring that the default click action is not executed. We are passing the URL to be opened in popup along with the width and height of the popup window that we want to create. Here we are asking the browser to add our inline JavaScript code in the click behavior of the link by specifying the onclick attribute. However to open the links in a separate popup window, we can make use of the onclick property and specifying a inline JavaScript code window.open as shown below. In order to open them in a new window, we add target="_blank" attribute to links. Normally links get opened in the same window in which they are clicked in. In this post, I will show how we can easily define click behavior on links to open them in a popup along with some customization options such as sizing the popup window. However there may be a genuine need for opening links in a popup window in web applications.
#HTML CODE FOR POPUP WINDOW WINDOWS#
Popup windows are not always desirable and are most likely frowned upon by many due to it being infamous for being used to open advertisements.


 0 kommentar(er)
0 kommentar(er)
